Oct 2012
This is the guest post from OSTraining. OSTraining is a well known company which provides online training, classroom training and onsite training for Joomla, Drupal and Wordpress. I find it is very helpful to feature posts from OSTraining on Drupal tutorials on our blog. The topic today is "Adding a Weather block to your Drupal site".
One of our students is building a local tourism website. They wanted to show the local weather on the site but without any of the big, ugly branding that often accompanies weather displays.
In this tutorial, we'll show you how to use the Weather module to create a local weather block.
The Weather module works great, but it can be confusing to configure. This tutorial will walk you the set up from installation to publication.
Installation
- Go to http://drupal.org/project/weather.
- Download, install and enable the Weather module.
Configuration
- Click on Configuration
- Locate Weather in the User Interface block and click on...
Dec 2010
Alot questions you may think about now:
- Are you kidding? I know Drupal is great, but it is hard to learn.
- 7 hours to master Drupal is a joke
- No way! Bullshit! *&^*#^&% and so on
First thing to say, we can NOT be a Drupal developer to build great Drupal sites in 7 hours. That is just impossible!
I am not a Drupal developer. I am just a Drupal beginner. I know some HTML syntax, some hosting operations, I can't even write PHP code. That's why I found difficult when I first learnt Drupal. It was a long way to get to the point when I can actually show a Drupal site to my friends. What I wished at that time is, if someone could build a completed site for me, I can change my logos, write some stuffs about myself, customize it a little bit then off we go, this is my Drupal site.
During a couple of years working with my Symphony team, I still want to build a Drupal package, that a beginner like me, can actually launch a Drupal site in less than a day...
Jun 2010
In the previous blog post, we have introduced some basic concepts of Taxonomy in Drupal. Now we will extend this topic to Taxonomy in Menus and Views.
Using terms in menus
Sometimes you want your navigation menu to display terms that you have created. Like this Symphony website, I created a term called "Theme", because this is a Drupal theme website. So I need to put this term to my main menu.
The menus on your site can call for items that match specific taxonomy terms, ie, terms you've named your categories. When you create a new term, Drupal assigns it a number. To see your term's number, hover over your term's name in the list terms. You'll see the number.
To create a taxonomy menu item
- On the menus page, select add item, and fill taxonomy/term/1 in the path field.
- If the term "sonatas" is term 1, this would call for all the nodes of that category....
Jun 2010
Taxonomy is one of the best features that make Drupal superior than many other CMSs. This is article, we will introduce basic concepts of taxonomy in Drupal.
For new Drupal users, Drupal's Taxonomy is difficult to understand at first. But it doesn't have to be. “When all the fancy language is stripped away, Taxonomy is about one thing: organizing your site by attaching descriptive terms to each piece of content”.
Taxonomoy: Vocabulary and Term
In Drupal, Taxonomy is a method that administrators use to organize website content. You can set up a taxonomy that allows users to add terms (also known as tags or metadata) to content. Taxonomy is created from 'Vocabularies' that contain related 'Terms'. A vocabulary is a set of terms and terms are just another word for categories.
Each category group, or vocabulary, can contain multiple category entries, or terms, for tagging content. For...
May 2010
There are many reasons to integrate your Drupal site with Google map (GMap). You can create a business directory with company contacts and locations, or a list of local restaurants with directions. Good news is that it can be achieved using Gmap and Location Drupal modules. And we will show you how to use Gmap and Location modules in Drupal in this article.
Demo of GMap in a Drupal site
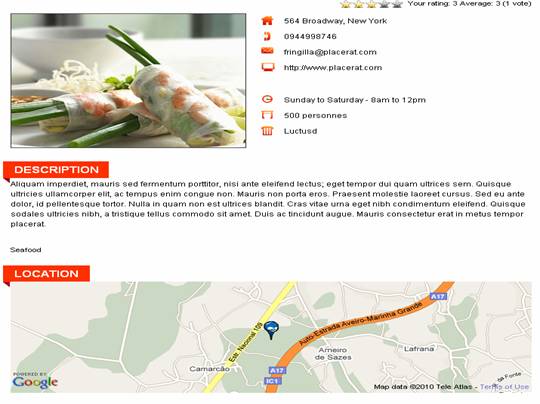
Let's take our Drupal theme ST Pipe as an example. Basically it is a restaurant review website. It shows restaurant information such as images, contact details and a Gmap block to show directions to the location. Very nice way to make the content more appealing to users.

Restaurant detail page with GMap
The following section is how we implement this feature in Drupal.
How to use Drupal Gmap and Location modules
- Download Drupal GMap and...